Firebase Project Config
Firebase
This app uses Firebase as a backend to read and save data for Menu, Order etc. In this section, you will find all the steps required for dashboard setup in order to be connected with Firebase App and Backend.
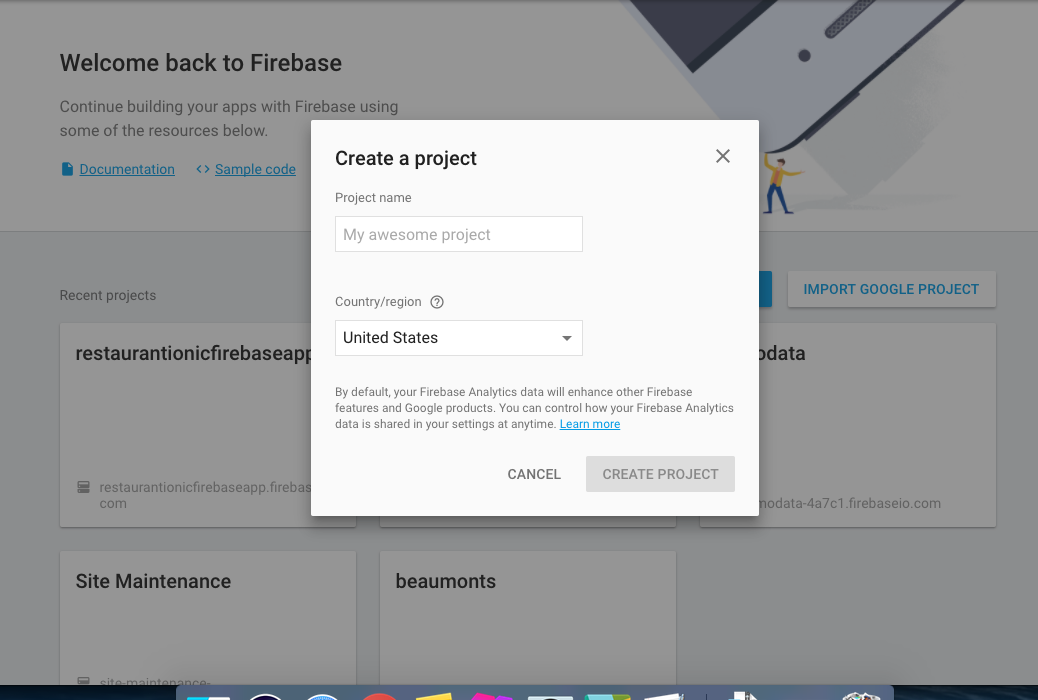
Create a Firebase App
First you should create a free Firebase account and create a new project there. You can visit firebase.google.com and signup if you didn't have account with google earlier and if you have account you can create a firebase app project. You Enter own project Name and Select Region and it will create a Firebase project for you.

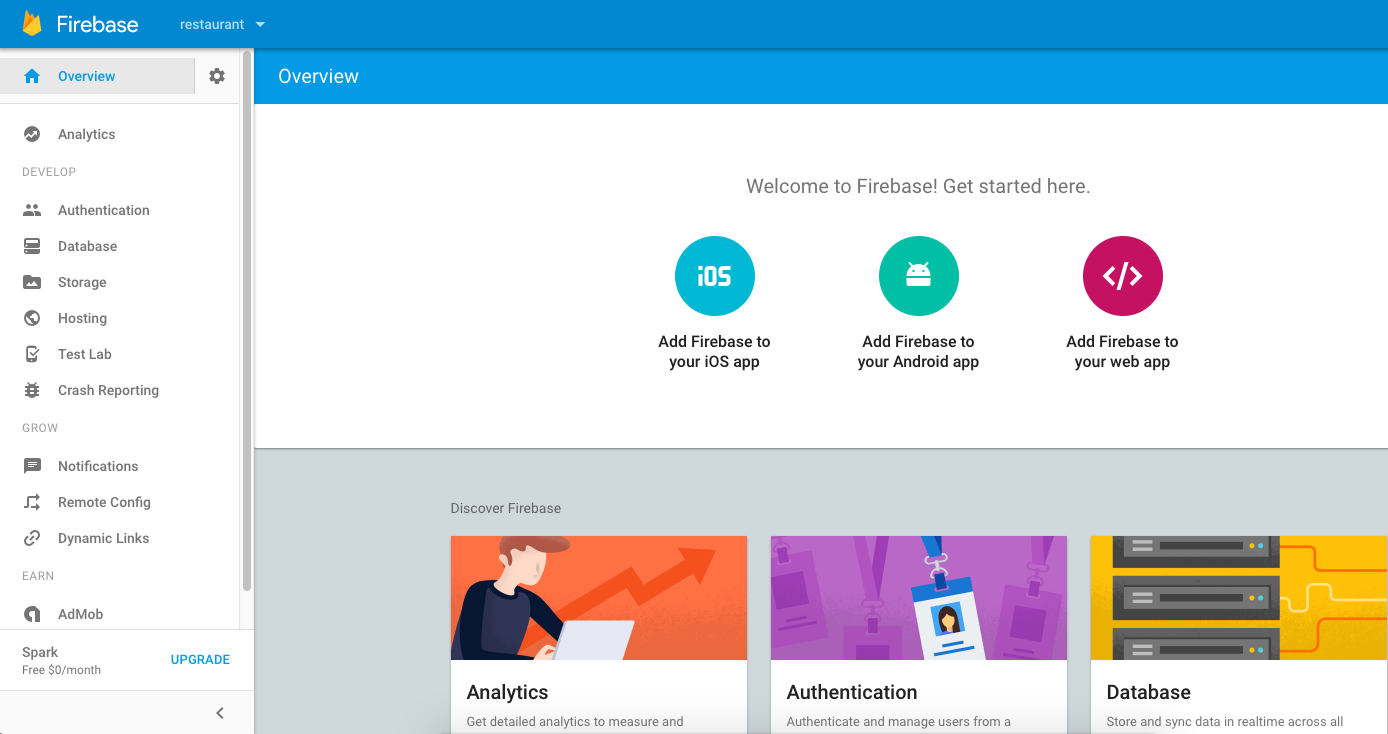
Add Firebase to your ionic app
Once project Created, Navigate into Overview menu on left side then you can see Add Firebase to your web app like screenshot below.
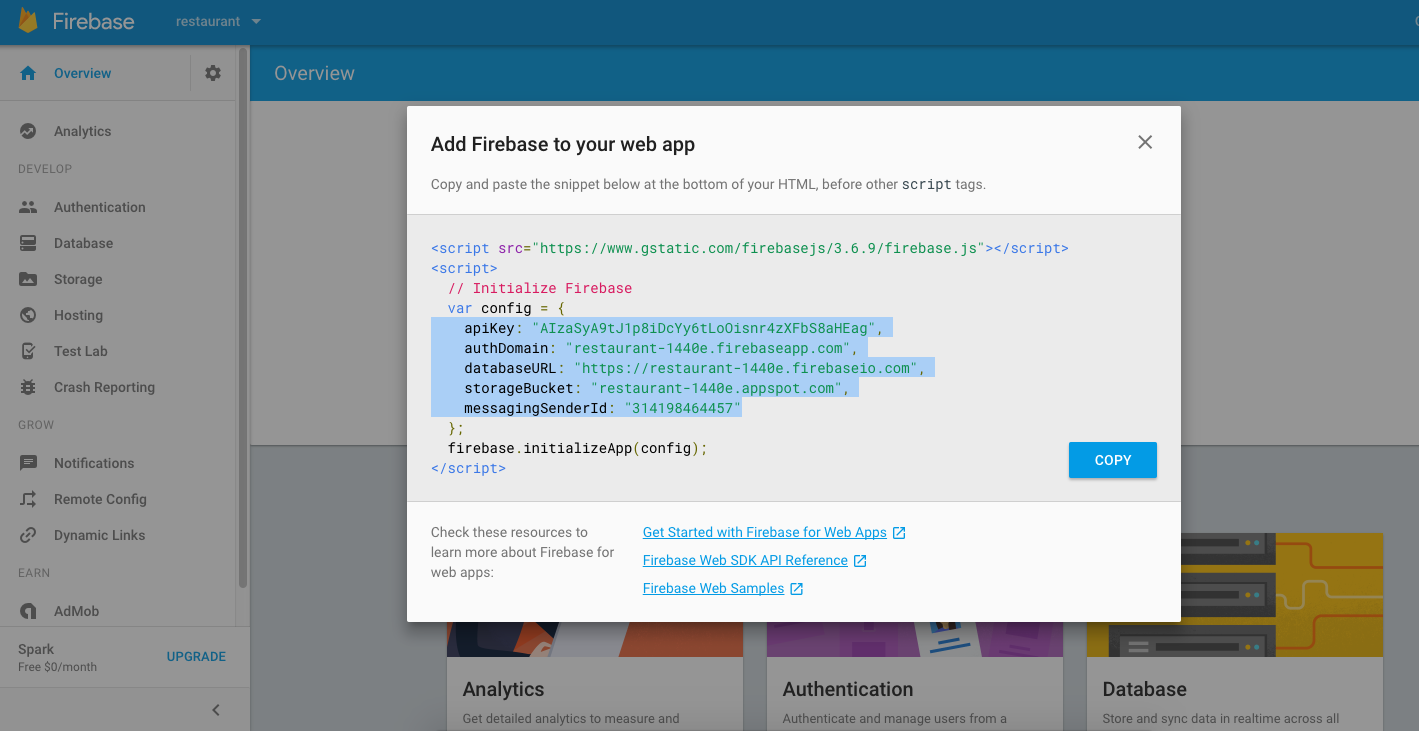
Copy App credential

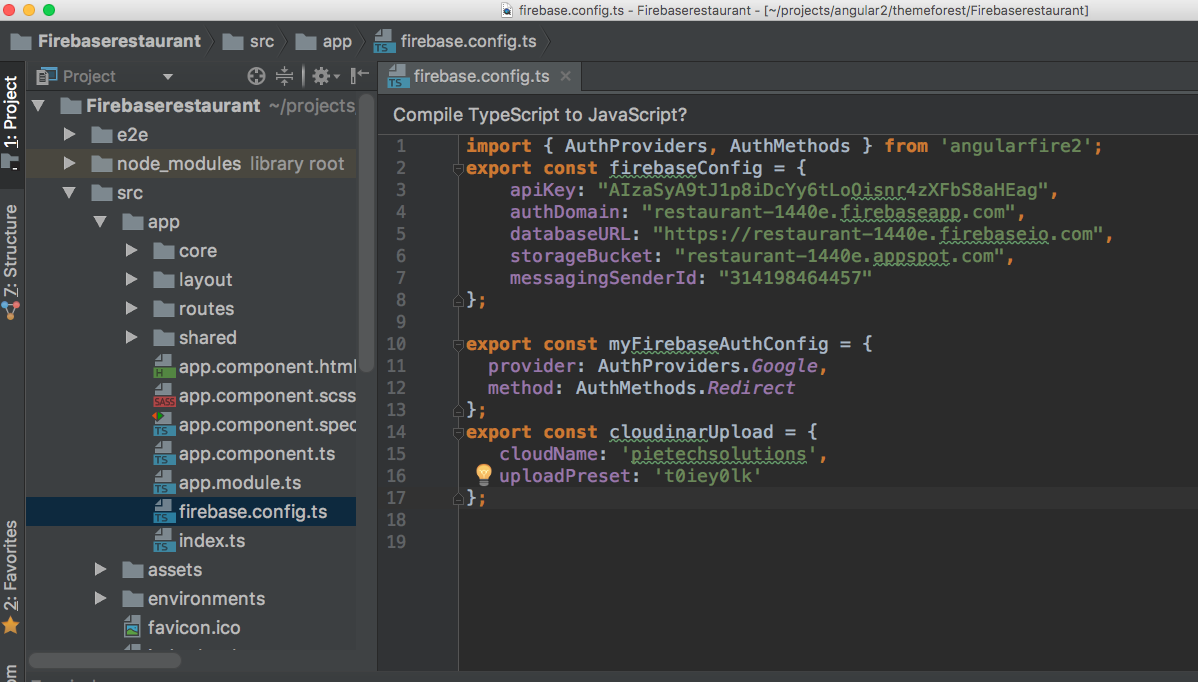
Once you copy the Config credential can replace the current config details on firebase.config.ts

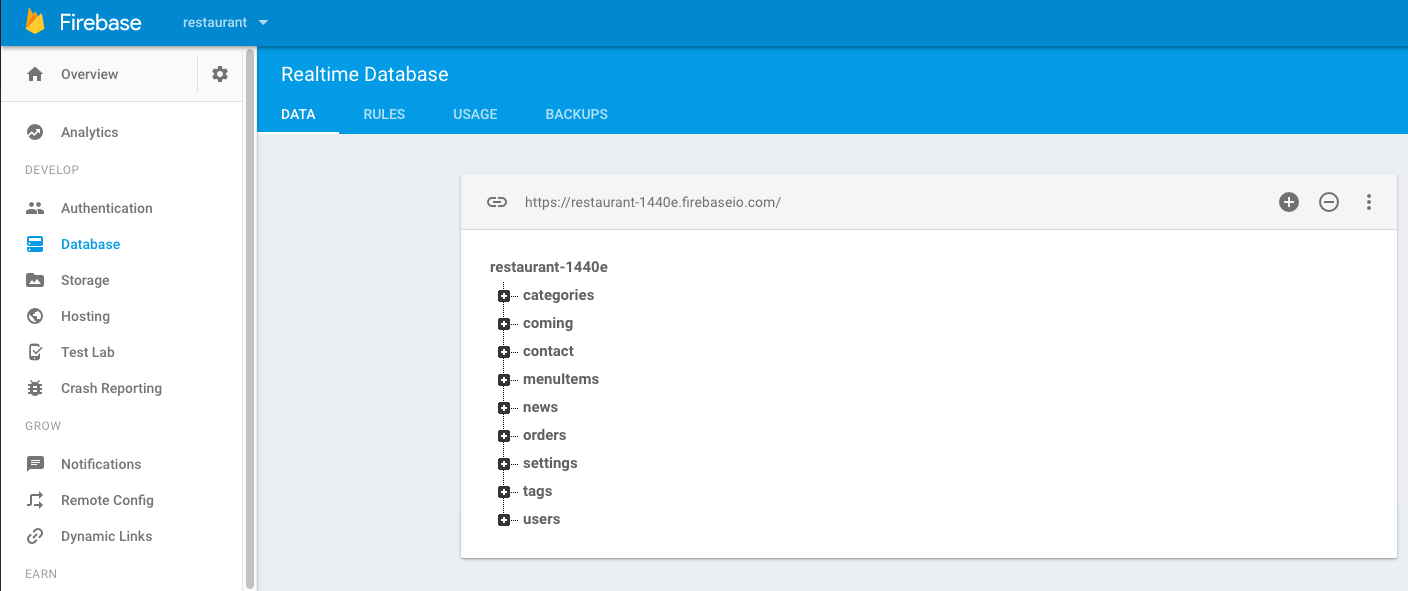
Then, click on database link on left panel. Click on small dropdown link on right and it give will you a option to export/import project. You just need to click on "Import JSON" and upload the dummy JSON we provided. You can find dummy JSON inside Firebase project folder > src > assets. You can select and import this file.

And Boom your Firebase project almost ready and you can see all the menu Items within apps from own Firebase account.
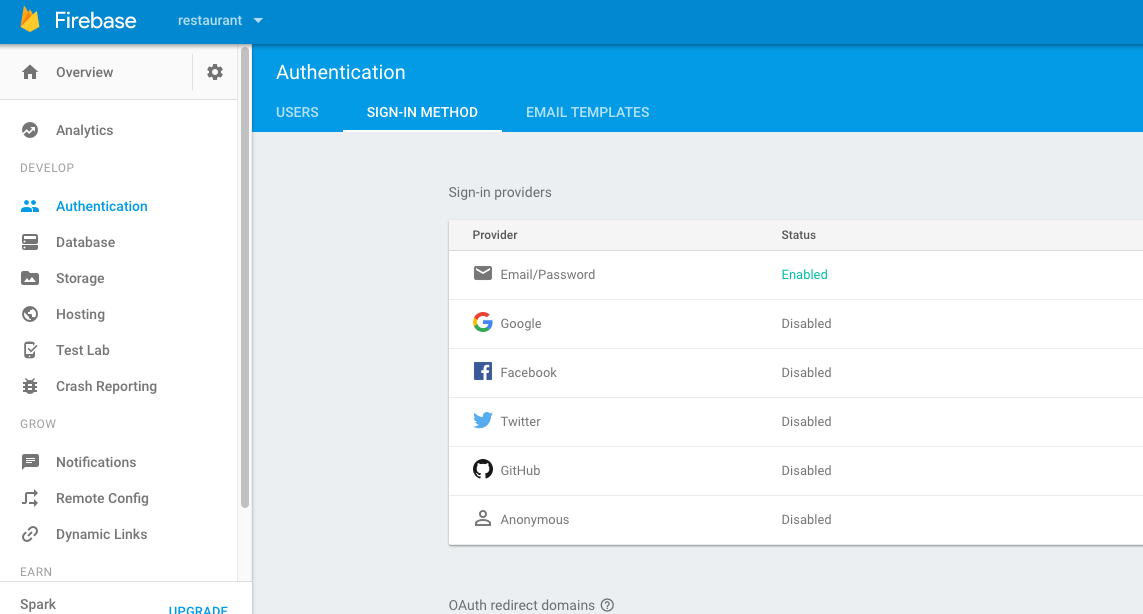
Firebase Authentication
To Registration and Login to apps you need to activate firebase auth Email/password .

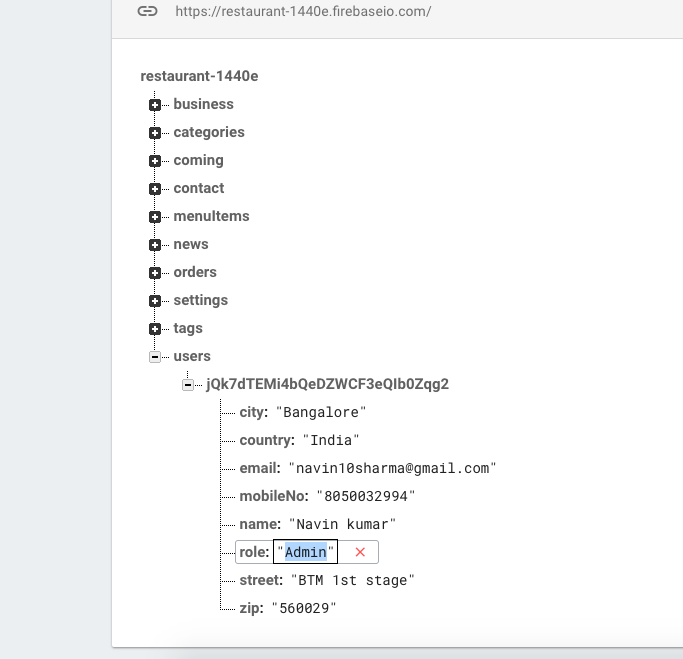
You can Setup Social auth as well, but you need do some changes in Apps side as well. If you complete all the point successfully now you able to Register to apps. Once you Register, check your own Database there one new user has been Created. You need to edit user permission from User to Admin to Login into Dashboard.

If you have any issue you can contact our support team anytime and we will come back and resolve your ASAP.