Create Social app key
Create Facebook App ID and setup of user Login
To use the FB plugin, you first have to create a new Facebook App with your Facebook developer portal at https://developers.facebook.com/apps.

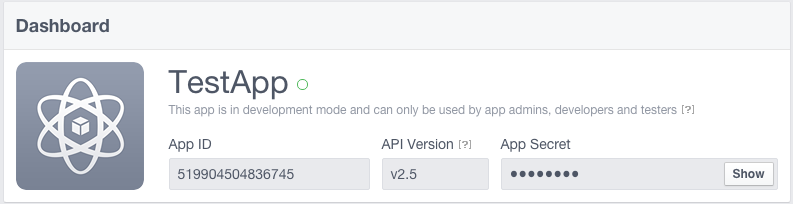
Retrieve the App ID and App Name

Then type in the following command in your Terminal, where APP_ID and APP_NAME are the values from the Facebook Developer portal .
You can replace APP_NAME and APP_ID in config.xml file.
Now you'll need to add the native platforms you'll be using to your app in the Facebook Developer portal under your app's Settings:

Click 'Add Platform'.

Now you need to open your project's config.xmlfile, found in the root directory of your project.
<widgetid="com.mycompany.testapp"version="0.0.1"xmlns="[http://www.w3.org/ns/widgets"xmlns:cdv="http://cordova.apache.org/ns/1.0">](http://www.w3.org/ns/widgets"xmlns:cdv="http://cordova.apache.org/ns/1.0">);
You need to copy your id , You are free to keep any id that unique.
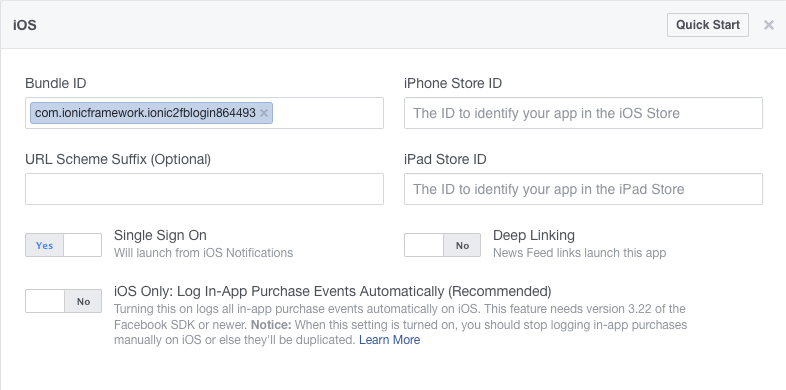
iOS Install
Under 'Bundle ID', add the id from your config.xml file:

CheckSingle Sign On.
Android Install
Add platform android
Set your Google Play Package Name. You can find your name in your platforms/android/AndroidManifest.xml file.
<manifest android:hardwareAccelerated="true" android:versionCode="1" android:versionName="0.0.1" package="com.ionicframework.ionic2fblogin864493" xmlns:android="[http://schemas.android.com/apk/res/android">](http://schemas.android.com/apk/res/android">);
Check Single Sign On
Set the Class Name to com.facebook.FacebookActivity
Generate your own [Key Hash](https://ionicthemes.com/tutorials/about/ionic2-facebook-login). please follow that tutorial how to create key Hash.

If you have follow all those setps properly you will accomplish your mission :) you may also follow these article that might help you .ionic facebook native ionic facebook native 2 .
Create Google App ID and setup of user Login
Click on top Left dropdown button and it will popup window to Create a new app ,

Click on Plus icon and create a new app.
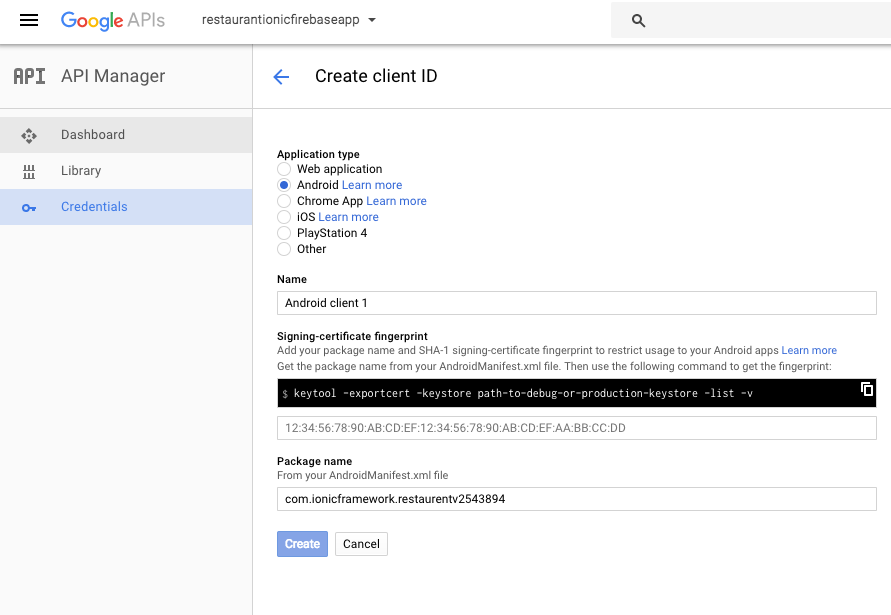
Click on Left menu called Credentials > Create credentials and then select OAuth Client ID and then Select Application Type ( web application) , provide any name to app and it will generate Client ID and Secret Key Id.

You need to add These Info into Google Firebase Setup and in Login.ts and Signup.ts you can replace webClientIdwith own clientID.
- To integrate Native Google Plus Login you need to follow same as above but this time select Android platform and fill all the required Info . You need to create certificate signing request from the command provided there and add package name from Androidmanifest.xml files.

- Similarly if you want goole plus login for IOS you can select that option and provide the required details like bundle Id and all.