Firebase Config
Firebase
This app uses Firebase as a backend to read and write data from database. In this section, you will find all the steps required for the app setup in order to be connected with Firebase.
Firebase offers two cloud-based, client-accessible database solutions that support realtime data syncing:
- Realtime Database is Firebase's original database. It's an efficient, low-latency solution for mobile apps that require synced states across clients in realtime.
- Cloud Firestore is Firebase's new flagship database for mobile app development. It improves on the successes of the Realtime Database with a new, more intuitive data model. Cloud Firestore also features richer, faster queries and scales better than the Realtime Database.
Create a Firebase app
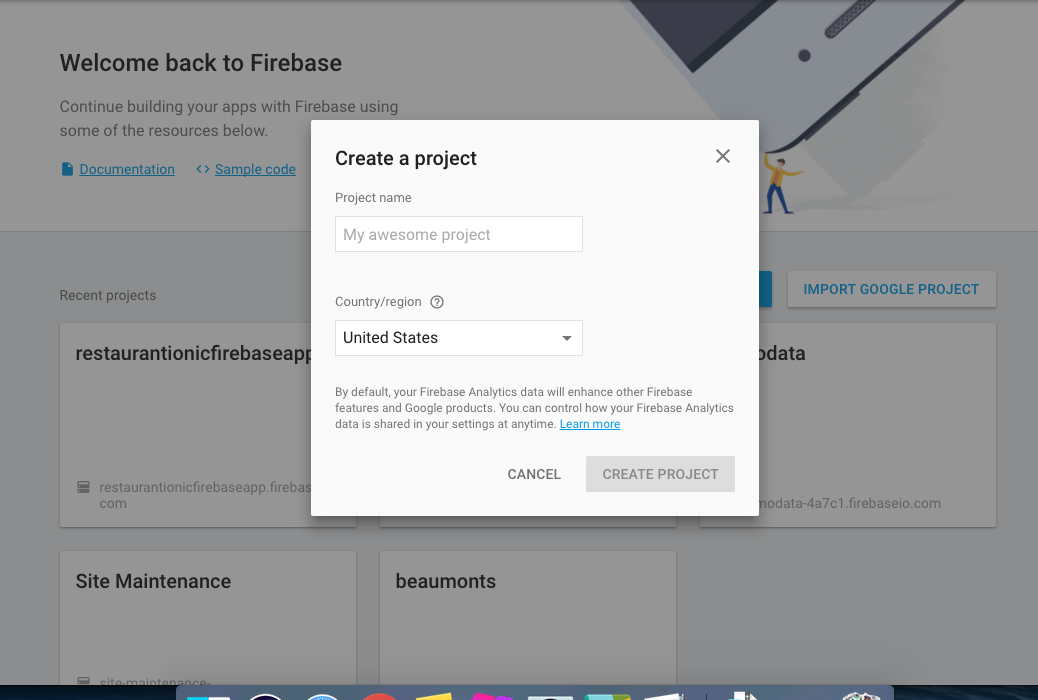
First you should create a free Firebase account and create a new app there. you can visit firebase.google.com and signup if you didn't have account with google earlier. If you have account you can create a firebase app project. Enter your own project Name and Select Region and it will create a firebase project for you.

Add Firebase to your ionic app
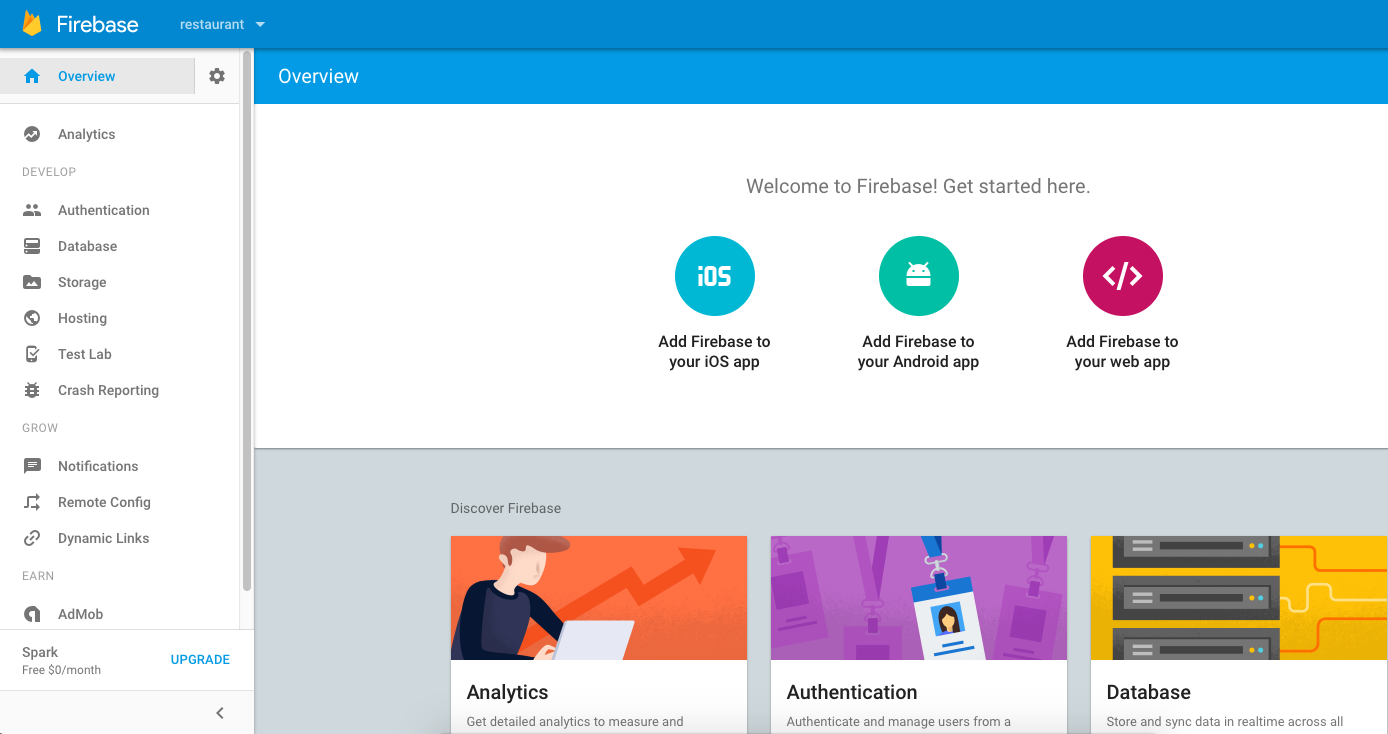
Once project Created, Navigate into Overview menu on left side then you can see Add Firebase to your web app like screenshot below . Latest UI of firebase website may change so our screenshot might looks different compare to there new UI but there link and functionality almost same.

Copy app credential
Once you copy the Config credential can replace the current config details on firebase.config.ts
From dashboard under categories menu you can add/remove category and based on category you can add products. To modify firestore database like order history, loyalty points, settings taxes information there is proper section dashboard side one can add/view/delete according to need.

Firebase Authentication
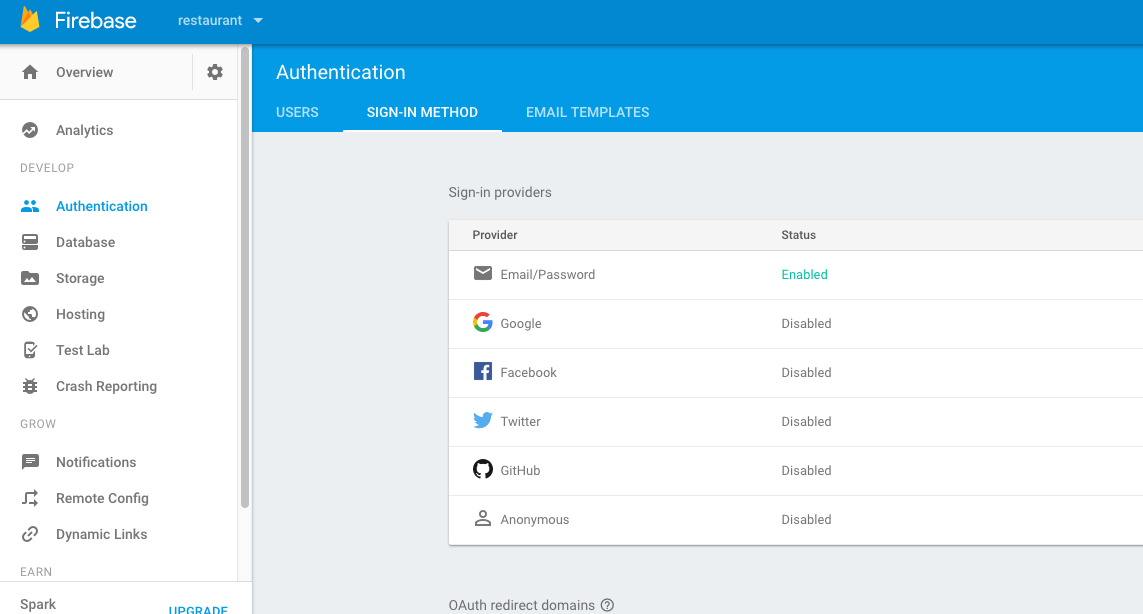
To Registration and Login to apps you need to activate firebase auth Email / password and To config the social Login you need to enabled them and add the API key that you need to create on Facebook or Twitter developer account.
You can check Create social app section to create app ID for Facebook, Google +, Twitter .
- Once you enable Facebook you need to Enter App ID and App Secret Key that you can get once create Facebook App.

You can Setup Social auth as well but you need do some changes in apps side as well. If you complete all the point successfully now you able to Login, Register to apps and order any product and all the order item store in your Firebase Database. You can Design own Dashboard CMS to Manage all the order and Menu Item or if you need check our Firebase Dashboard.
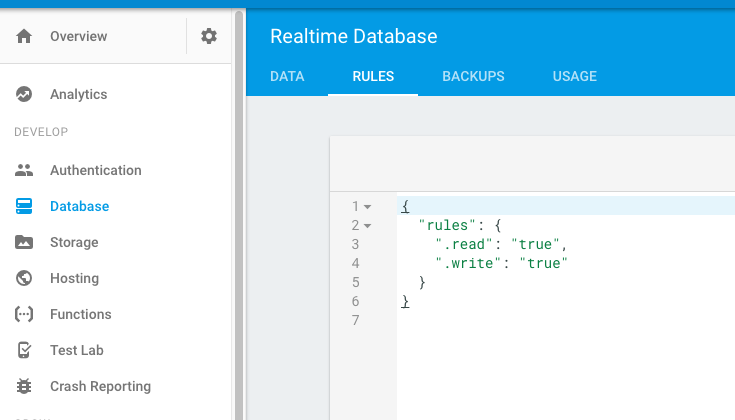
Firebase Database/Storage Rule
You need to update database rule to .read and write to all initial setup later based on your requirement to you can update it.

Firebase Storage is used to store user profile pics . If you completed all the steps succesfully then you can run ionicFirebase app and then you can Register or Login or Order a Product. It will store in your Firebase Database.