Project Structure
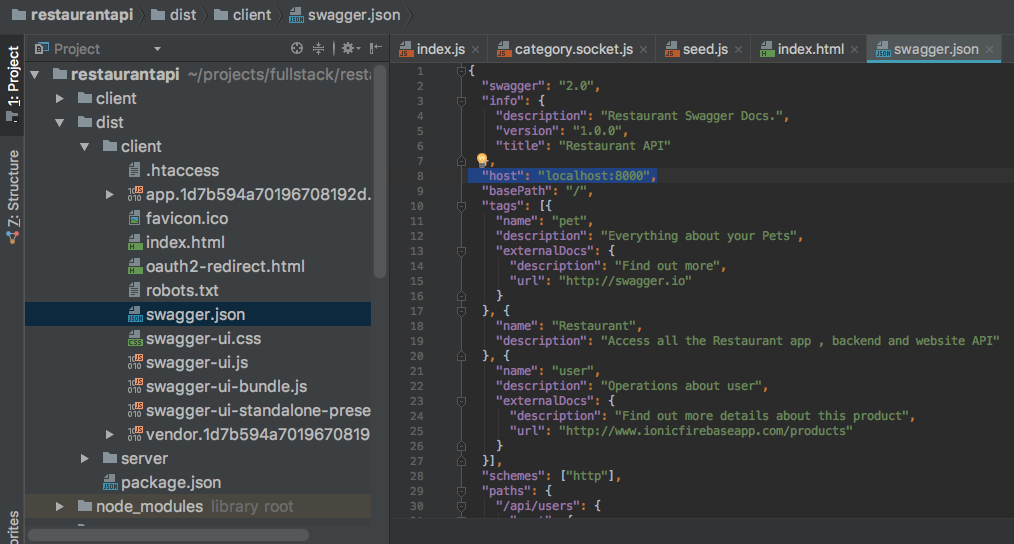
There are three main folder structures for restaurant nodeJS api .
Client: Client has all the files needed for Swagger Docs. You can create swagger docs inside client directory.
Server: Here you can see all the API modules and their setting and connections.
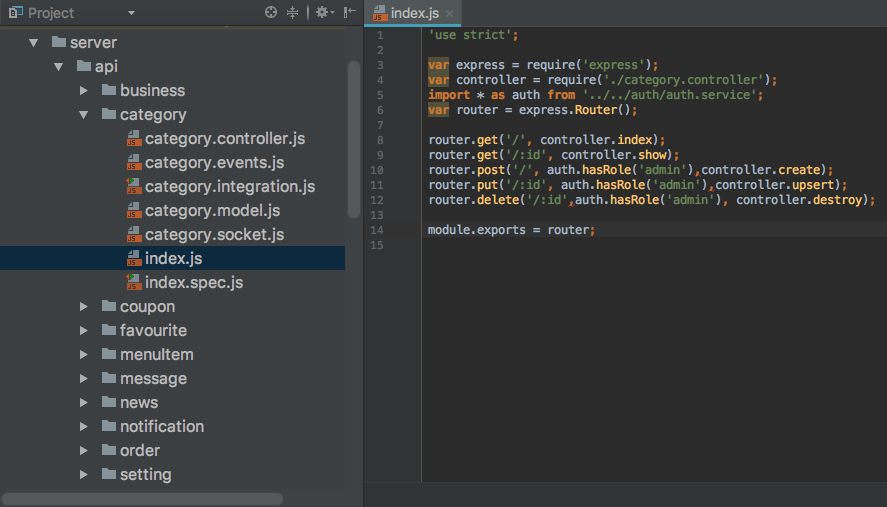
SERVER

API:
Inside API directory you can see several module menuItem, Category etc. Each module has there own API and their route, contoller files. Let's take example of Category modules.
index.js
It’s contains all the route or API for that modules. We defined API url path and there controller function corresponding to that route and with user access like which route access by user or admin or if we can any different role we can assign there.
category.controller.js
You can see, it has all the function controller that we defined in our API route index.js. Each API get or post and there DB query implement within that function. Function run all the business logic needed and return back json to client.
category.event.js
We use this file for event based logic. Let's say somewhere we need a do something once any data save into DB or we want to trigger any event if DB update. It mostly used with socket . We have used this Event based mechanism in some module like Chat and Notification.
category.model.js
We defined all the Data model Schema and their type inside this file. We are using Mongoose to validate our Data model.
category.socket.js
If there any event occurs like save/update we can connect our socket event with it. We create a socket event and trigger if any model event happen.
AUTH:
Inside api > auth directory we do all the user authentication. Passpost module is used for user authentication. We have 4 authentication Local for normal email, password based authentication. Facebook, G+, Twitter used for social authentication. You can add any other authentication as needed.
- CONFIG:
Inside api > config > environment directory you can update MongoDB url and nodeJS ENV like development or production etc.
CLIENT
It has all the Swagger docs required file. Once you will deploy you need to change URL of swagger.
index.html

You also need to update Swagger.json file to your Server url path.